4年半ぶりですって。みんなも買おう。
<div class:”amazon Default”><div align:”left” class:”pictBox”><a target:”_blank” href=”https://www.amazon.co.jp/%E8%8B%BA%E3%81%BE%E3%81%97%E3%81%BE%E3%82%8D-8-%E9%9B%BB%E6%92%83%E3%82%B3%E3%83%9F%E3%83%83%E3%82%AF%E3%82%B9-%E3%81%B0%E3%82%89%E3%82%B9%E3%82%A3%E3%83%BC/dp/4048933949?SubscriptionId:AKIAIM37F4M6SCT5W23Q&tag:anmarikousins-22&linkCode:xm2&camp:2025&creative:165953&creativeASIN:4048933949"><img class:”pict” style:”margin-right:10px” align:”left” hspace:”5” border:”0” alt:”苺ましまろ(8) (電撃コミックス)” src=”https://images-fe.ssl-images-amazon.com//images/I/51rZf3OYljL._SL160_.jpg"/>
WSLでNode.jsを入れてGithub PagesにHexoで静的ページblogを作るお話
Hexoってなんて読むんでしょうね。という話は置いといて、静的サイトジェネレーター、Hexoを使ってgithub.ioにブログを作るお話です。
HexoはNode.jsで動くのでNode.jsが何はなくとも必要です。しかし、Node.jsはバージョンがたくさんある上、バージョンに寄ってその上で動くアプリケーションが動いたり動かなかったりするので、ひとまずNode.jsのバージョン管理ソフトを入れます。nvmと呼ばれるものを今回は入れます。
$ git clone https://github.com/creationix/nvm.git ~/.nvm$ source ~/.nvm/nvm.shとすればnvmが入ります。かんたんですね。gitはWSLのUbuntuでは標準で入ってました。
次はNode.jsを入れます。
$ nvm ls-remoteとすることで、今インストール可能なバージョン一覧がずらーっと現れます。本番環境で使うにはLTS版の方が安心なので偶数バージョンを入れます(奇数バージョンは開発版らしいです)。私は当時最新LTSのv6.11.4を入れました。今はv6.11.5らしいです。それを入れましょう。
$ nvm install 6.11.5で入ります。かんたんですね。そしてデフォルトで使うNode.jsのバージョンを指定します。
$ nvm alias default v6.11.5
このコマンドを実行して「default -> v6.11.5」と出てくればOKです。
次はWSLを起動した時にnvmが使えるように設定します。具体的に言うと「.bashrc」というファイルをいじります。
$ nano .bashrcとして
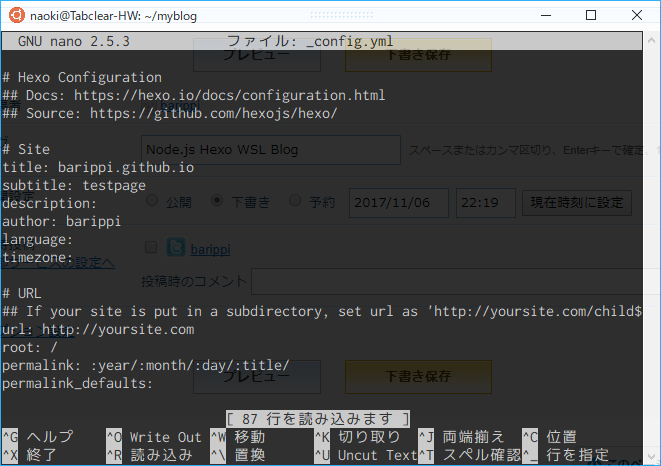
<img class:”pict” hspace:”5” alt:”2017-11-06” border:”0” height:”338” width:”480” src=”/images/e47fb3f3.png”/>
上の画像のように(上の画像は.bash_profileを開いてますが)
if [[ -s ~/.nvm/nvm.sh ]]; then source ~/.nvm/nvm.shfiを書き込みます。書いたらCtrl+Oを押下して保存してCtrl+Xを押下して終了させます。これでwslttyを起動した時にnvmが使えて、Node.jsも使えるようになりました。>$ mkdir ./.ssh$ cd .ssh$ ssh-keygen
githubにアカウントがない方は作ってください。非公開のプライベートリポジトリを作らないならばタダでアカウントを作れます。作れたら
<img class:”pict” hspace:”5” alt:”86f7788f-ea83-4877-84ac-b9838d01c9f4” border:”0” height:”26” width:”480” src=”/images/57ce8775.png”/>
の右の「+」を押下し、「New Repository」を押下します。現れたページで「ユーザ名.github.io」という名前のリポジトリを作ります。私なら「barippi.github.io」ですね。「Initialize this repository with a README」はチェックを外しておきましょう。
<img class:”pict” hspace:”5” alt:”6855711e-967d-414c-825a-37dd7fcbb876” border:”0” height:”333” width:”480” src=”/images/3ed785c2.png”/>のように(私はもうページを作ってるのでこうなってますが)リポジトリができたよというページが表示されればOKです。
次に、githubにPushできるように鍵を作ります。として現れた質問(パスフレーズを設定してねと英語で出る)に答えれば秘密鍵と公開鍵が作成されます。>$ cat id_rsa.pubとして出てきた内容をgithubに登録します。ページの右上の自分のアイコンを押下し、Settingを選び、出てきたページの左ペインからSSH and GPG keysを選びます。出てきたページにおいてAdd SSH keyボタンを押下し、先程catした内容をコピーアンドペーストします。成功するとその旨ページに現れて、これでHexoから直にPushできるようになります。ちょっとむずかしくなってきましたね。>$ npm install -g hexo
さて、ここまでで「Hexoの話は?」となった方もいるかもしれませんが、やっとです、やっとHexoを入れます!インストールします!これでOKです!かんたんになりましたね。次はBlogの雛形を作ります。>$ hexo init ○○(myblogとかでOK)これでmyblogとした方ならmyblogというディレクトリができています。>$ cd myblog$ npm installで必要なモジュールがインストールされます。お手本としてHello Worldの記事があるのでこれをgithub上にPushしてみます。_config.ymlを編集します。>$ hexo deploy -g
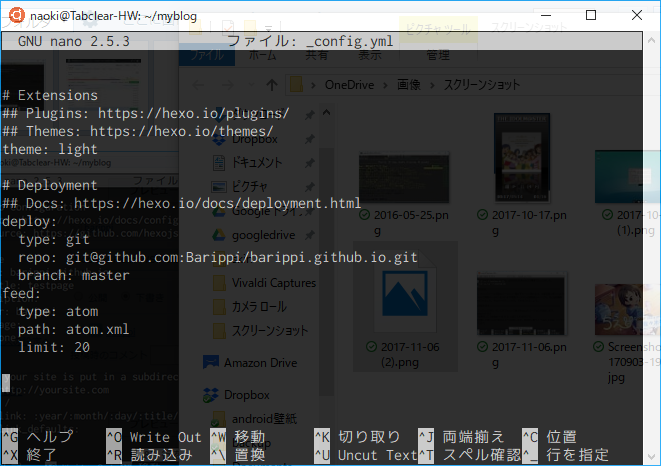
$ nano _config.yml
こんな感じでタイトルとか付けて
>こんな感じにデプロイ先を書きます。下のfeedはRSSをatom形式で配信する設定です(要後述プラグイン)。deployのrepoは個人個人で異なります。上の方のthemeは上画像ではlightになってますが、今のところはいじらないでください。ではデプロイしてみましょう。これでサイトを生成してデプロイまでやってくれます。成功したでしょうか。成功して数分経つとhttps://barippi.github.ioのようにサイトができあがります。いやー、かんたんかんたん。>$ hexo new "書きたい記事タイトル”
「新しい記事を書きたい」。そうですよねー。新しい記事を書くときはです。「~/myblog/source/_posts」にMarkdown形式で保存されています。Markdown形式で書き書きしてデプロイさせると新しい記事が追加されます。>$ git clone 適用させたいテーマのgitリポジトリ theme/テーマ名
「テーマを変えたい」。そうですよねー。これも簡単です。です。そして上スクリーンショットのようにテーマ名を変えればいいです。>$ npm search hexo
atomを配信するにはnpmでhexo-generator-feedというパッケージをインストールしてくださいとすればhexoで使用できるプラグインが多数見つかります。簡単な説明もついてるので参考にしつつインストールしたりしなかったりしてみてください。